 Home
Home
Design Patterns
Dashboard Genres
Design Tradoffs
Process & Guidelines
Workshop
Paper & Material
Design Process and Guidelines
Guidelines
High-level Guidelines
Guidelines are numberd for convenience but are not ordered by any particular priority.
- Don’t overwhelm viewers
- Avoid visual clutter
- Avoid poor visual design
- Carefully chose KPIs
- Align with existing workflows
- Don’t add too much data
- Provide for consistency
- Provide for interaction affordances
- Manage complexity
- Organize charts symmetrically
- Group charts by attribute
- Order charts by time
- Balance data + space
- Increase information
- Avoid redundancy of information
- Show information, rather than data
- Design is an iterative process
- Context is very important
- State your meta data
- Use color carefully
Guidelines involving Design Patterns
- Consider design tradeoffs
- Where space allows, provide redundant and complementary views (visual representation) and levels of abstraction (data information) for your data:
- e.g., show selected numbers alongside trend-arrows and signature charts.
- e.g., more abstract encodings can occupy more screen space to emphasize importance/relevance/etc;
- e.g., use single values, derived values and thresholds to show key data points at a glance;
- For transparency, provide meta information:
- e.g., state the data source, provide disclaimers about how data were processed;
- e.g., use tooltips or multiple pages if space is constrained;
- Avoid overflow structure in analytic dashboards to facilitate comparison;
- e.g., use screenfit or multiple pages dashboards that fit encodings on screen;
- Minimize repetitive data using abstraction (to emphasize key data) and parameterization (to support personalization);
- Consider the dashboard types best suited to the dashboard audience and their informational needs, and use their characteristic design patterns as a checklist for design;
- Ensure a consistent color scheme across the entire dashboard, either by reusing colors for the same data and value, or by creating a dedicated and clearly distinguishable scheme for each visualization.
- Chose a layout that expresses relations between widgets; following a given schema, grouping by type or task, structured in a table, or stratified to show important information on top.
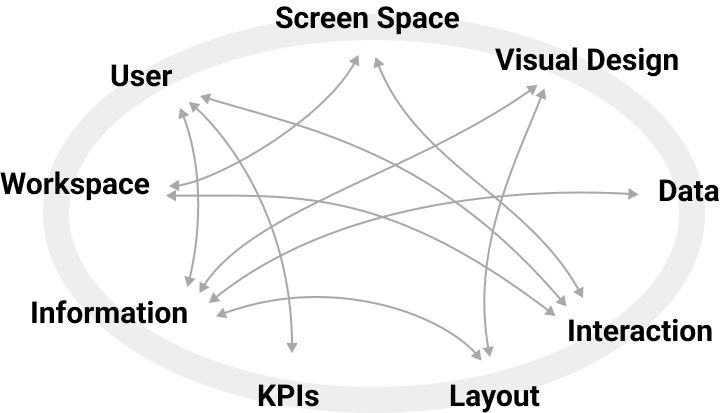
Design Tradedoffs
Dashboard design involves many tradeoffs, some of which are pictured in the schema below. Arrows are representative for relationships between the variables. A detailed schema and discussion on tradeoffs can be found here.

Process Outline
Below is a possible outline for a design process. Stages should serve as a guide though the process, rather than strict instructions. Any design process is iterative, requires re-making decisions, exploring alternatives, and crticialy evaluating current solutions.
Stage 0: Clarify the context
At this stage, you want to clarify the context in which your dashboard is being used in. This might require making decisions about some of these parameters. The more clearly you can articulate these decisions and parameters, the better you can make design decisions in your dashboard design process.
- What is your audience?
- What do they know about your data and visualization?
- What do they know about the data?
- You can think of real people in your life that might use the dashboard. In design, that is called a persona.
- What is the setting in which they engage with the dashboard?
- Is this a computer screen? A mobile screen? A webite?
- Can they interaction?
- How much time do they have to view/interact with the dashboard?
- How frequently will they consult it?
- What are the tasks and decisions your audience wants to perform?
- what decisions do they want to make with the data?
- What information do they need?
- Do they simply want to look up values? Do they want to compare? Do they want to analyze?
- What information do they need to fulfill these tasks / make these decisions?
- do they need to see all of the data?
- what data is most relevant?
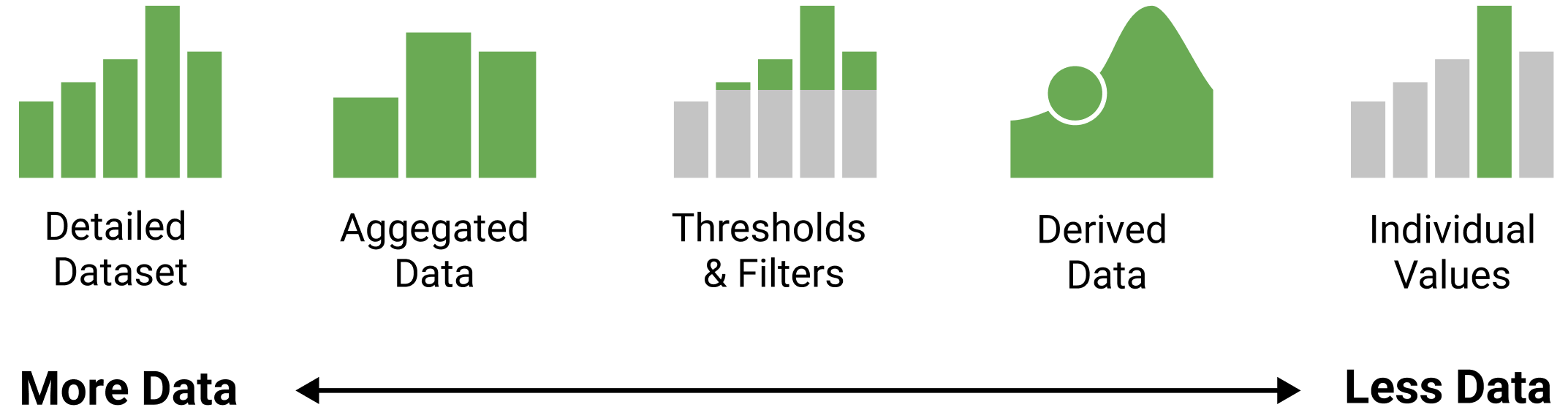
Stage 1: Data & Information

At this stage, you want to clarify which information from the dataset is important for the user in a given task (see Stage 0). The design patterns give you some ideas what information and how much information you want to provide about your data set. For some of these options we can say they are showing ‘more’ data, for others, we can say they abstract and show ‘less’ data.
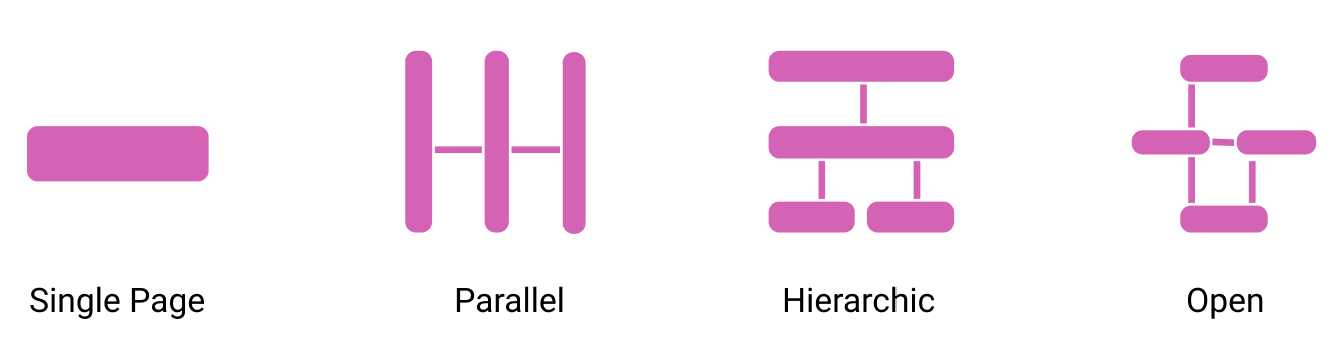
Stage 2: Structure

At this stage, you should think about the overall structure of your information and whether you
- can display everything a single page (or screen), or
- whether you need multiple pages to show all the information you identified in stage 1.
A page / screen here refers to any consistent unit of information you are showing to the user at once. Information in your dashboard can be split across multiple pages. If you have multiple pages, you want to think about their relationship and what information goes onto what page. A meaningful structure helps people navigating your dashboard (application). At the same time it helps you thinking about consistency across the individual design. For example, a parallel structure implies there is some visual consistency in the layout and information shown on each page. Vice versa, a hierarchical structure, e.g., implies there is more and more detail the further you drill down.
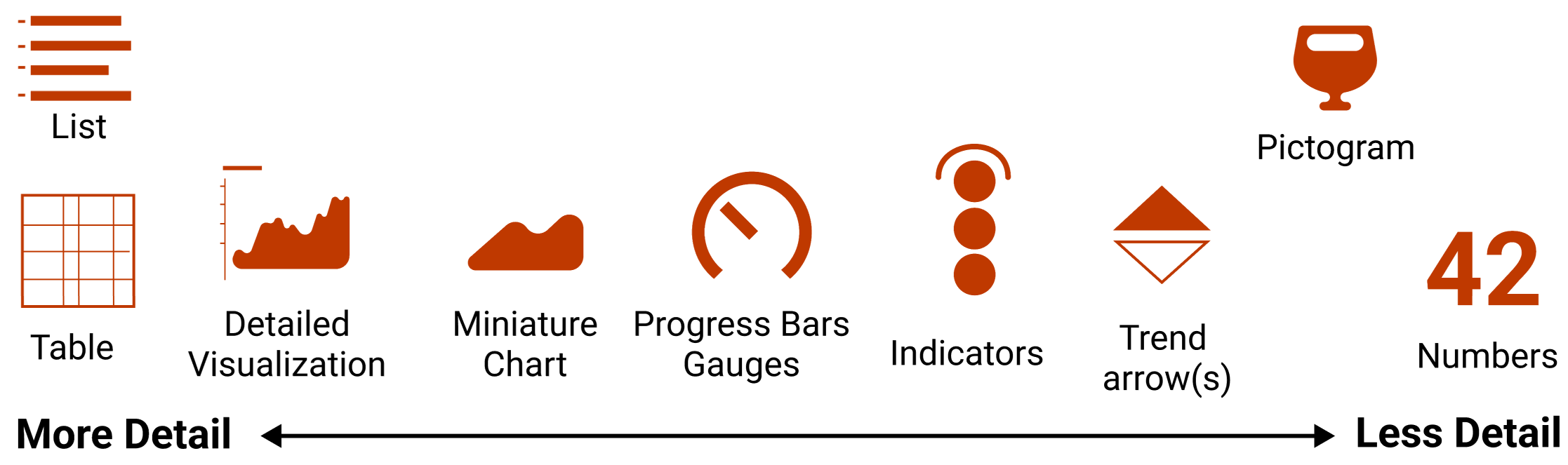
Stage 3: Visual Representations

At this stage you want to find visual representations for your data and information (for each page). Similar to data, these visual representations can show more detail and using more screenspace, or they can be more concise and using less screenspace. You can match different design patterns about Data and Visual Representation.
Specific guidelines
- Where space allows, provide redundant and complementary views
(visual encodings) and levels of abstraction (data information) for
your data:
- e.g., show selected numbers alongside trend-arrows and signature charts
- e.g., more abstract encodings can occupy more screen space to emphasize importance/relevance/etc
- e.g., use single values , derived values and thresh- olds to show key data points at a glance;
- Minimize repetitive data using abstraction (to emphasize key data) and parameterization (to support personalization );
- Try to ensure a consistent color scheme across the entire dash- board, either by reusing colors for the same data and value, or by creating a dedicated and clearly distinguishable scheme for each visualization.
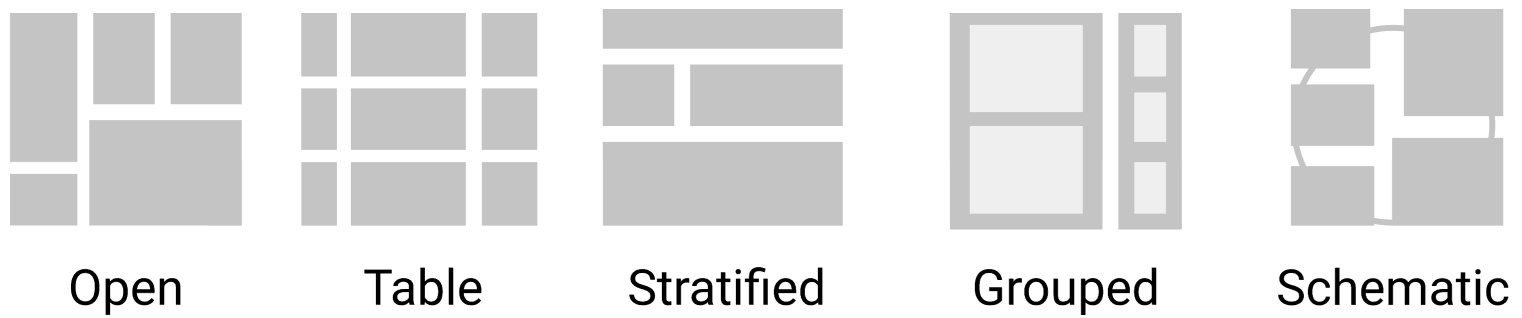
Stage 4: Page Layout

At this stage, you develop a layout of your page. You need to organize the individual components and visual representations into a meaningful structure. That structure should reflect how the components are related and of which importance they are to the user. For example, if you have lots of similar information (such as line charts for some data) you may consider a parallel (table) structure that emphsizes repetition and where each widget is containing similar information about its respective data.
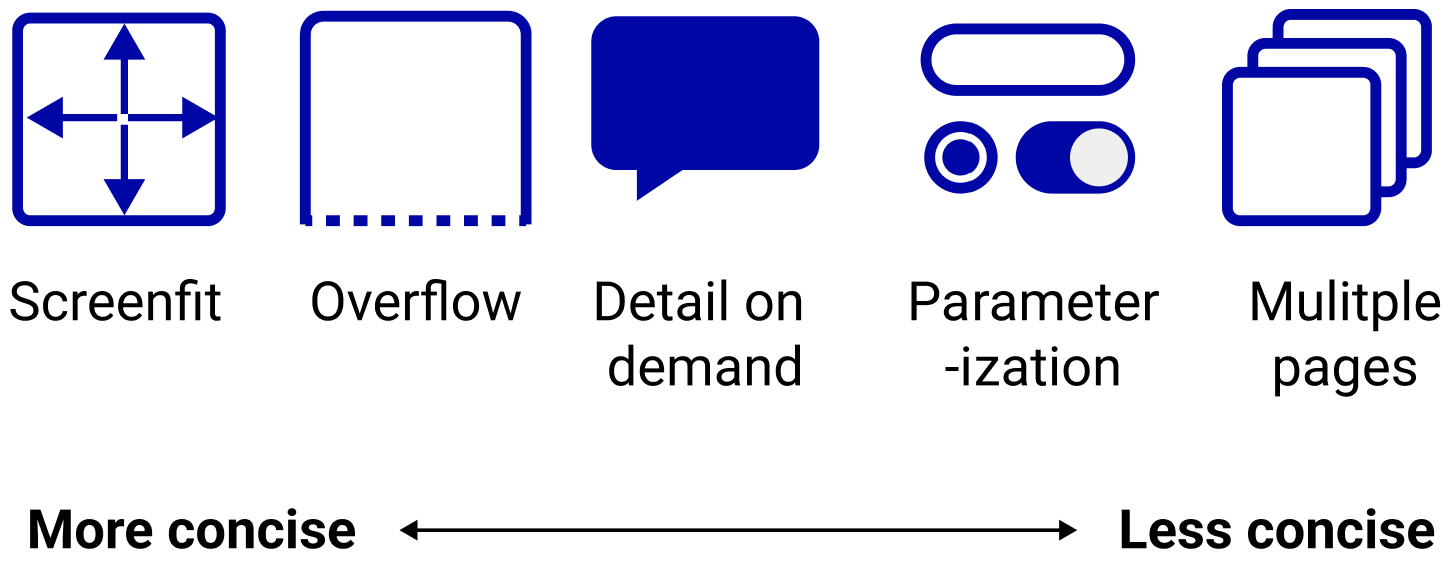
Stage 5: Screenspace

At this stage you need to decide how to deal with your screen space. You have several options to
- try to fit everything into a single screen, or
- find ways to interactively show data you cannot fit onto a static screen.
Guidelines
- Avoid overflow structure in analytic dashboards to facilitate
comparison;
- e.g., use flat or paginated dashboards that fit encod- ings on screen;
Stage 6: Interactivity

At this stage you will think about the specific interaction components you need to support
- exploration
- focus & filter
- navitation
- personalization
- Interaction can be a powerful means to personalize, explore, navigate, and focus.
- Minimize interaction: If you can solve something with minimal or no interaction, go for it.